以“桥”的视角来聊聊前端开发模式的变迁
中国是桥的故乡,自古就有“桥的国度”之称,发展于隋,兴盛于宋。遍布在神州大地的桥、编织成四通八达的交通网络,连接着祖国的四面八方。
随着经济的发展以及社会的变迁,桥缩短了人类了解自然与社会在空间和时间上的距离。在中国有太多大家耳熟能详的大桥,例如:北京卢沟桥、南京长江大桥、武汉长江大桥、杭州钱塘江大桥、深圳湾大桥、虎门大桥等等。本篇文章以“桥”为点粗略地将前端开发模式的变迁串联起来。
那么什么是桥?
维基百科给出这样的定义:桥或桥梁是跨越峡谷、山谷、道路、铁路、河流、其他水域、或其他障碍而建造的结构,是一种由水面或地面突出来的高架,用来连着桥头桥尾两边路。
桥是一种用来跨越障碍的大型构造物。确切的说是用来将交通路线(如道路、铁路、水道等)或者其他设施(如管道、电缆等)跨越天然障碍(如河流、海峡、峡谷等)或人工障碍(高速公路、铁路线)的构造物。
背景介绍
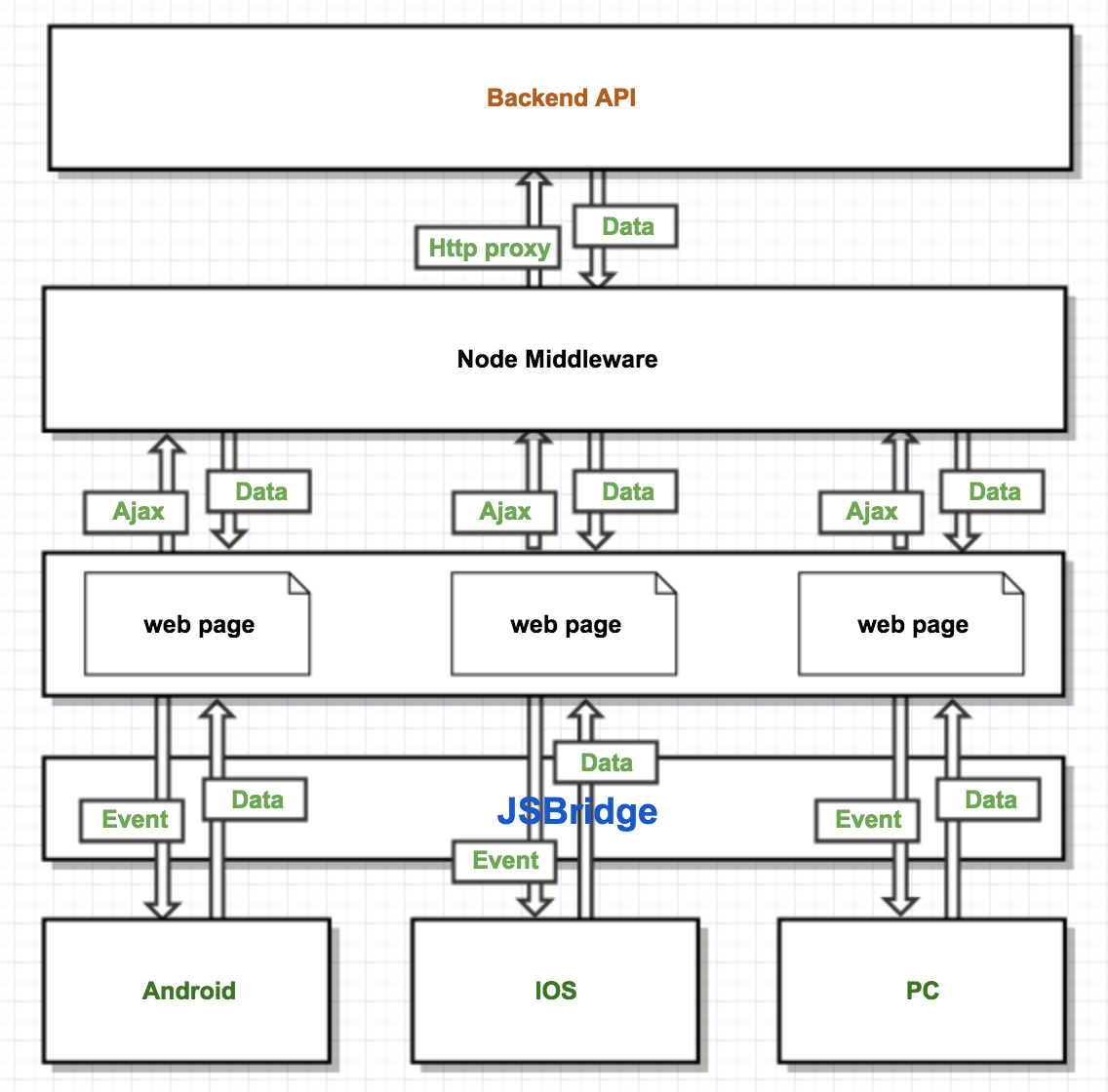
近期正在参与某移动端项目的开发,其实现方案是采用 Hybrid App(混合应用)开发模式,H5 页面端一方面通过 jsBridge 与 Native webview 进行交互实现对应的交互效果,另一方面通过 Node 中间层与 Backend 进行交互实现对数据接口的对接(如下图所示)。在这个过程中我们把其中的一段交互方式进行抽象化且将联结着“桥头”(Native App)和“桥尾”(H5 Webpage)的中介(jsBridge)称为“桥”。

在计算机世界里有很多这样的中介构建了无数座虚拟的“桥”,编织成四通八达的计算机信息网络,连接着各项应用程序。
本文希望通过“桥”作为切入点从前端知识体系出发取其中的三个关键词 ActiveX、Webkit、Android 来分别代表基于 IE 浏览器的网页开发以及基于近标准化的前端开发和基于智能设备的全栈开发三个不同阶段的中介,然后根据它们各自的特性以及起到的联结作用,抽象化的比喻为三座具有时代色彩的“桥”来体现前端开发模式的变迁。
本篇文章适合前端开发人员、后端开发人员、客户端开发人员、产品经理、技术经理以及所有对前端开发感兴趣的小伙伴,通过阅读该文章你会了解到如下信息:
- 基于 IE 浏览器的网页开发
- 基于近标准化的前端开发
- 基于智能设备的全栈开发
基于 IE 浏览器的网页开发
ActiveX 是什么?
ActiveX是微软针对 Internet Explorer 开发的一个标准 COM 接口来实现对象链接与嵌入(OLE)的 ActiveX 控件。
通过 ActiveX 控件可以提供很多当时网页本身不能直接支持的功能,例如:安全密码框、在线预览 pdf、Flash 播放器、在线预览 PPT 等。
通过对 ActiveX 的了解,在该阶段我们把 ActiveX 这个中介抽象化的比喻成“桥”,并赋予一个阶段色彩的名称“古石拱桥”。
前端开发在本阶段会产生哪些变化呢?
1. 开发工具
Frontpage 网页制作、网页三剑客(Dreamweaver、Fireworks、Flash)为本人接触或使用过的最早的前端开发工具
2. 需兼容的浏览器
主要是兼容 IE 浏览器或以 IE 内核为基础的第三方浏览器。
3. 遵行相关标准和规范
- HTML4.01 标准+CSS2.1 规范
- 主要采用 Table 布局+内联样式
- 原生 JS 操作+Flash 动画效果
- 数据传递的格式主要是 XML
该阶段前端开发主要工作是负责网页制作,因此开发人员常常会被叫做页面仔。
但是该阶段后期网络环境发生了很大的变化,各项新技术得到了较快的发展,其中比较具有代表性的关键词有 Web 2.0、Ajax、Json、Flash 等。
基于近标准化的前端开发
WebKit 是什么?
WebKit是一种用来让网页浏览器绘制网页的排版引擎,是著名的四大排版引擎之一。
排版引擎主要是以 Internet Explorer 为代表的 Trident 内核、以 Mozilla Firefox 为代表的 Gecko 内核、以 Opera 为代表 Presto 内核、以 Safari 和 Chrome 为代表的 WebKit 内核。
通过对 WebKit 的了解,在该阶段我们把 WebKit 这个中介抽象化的比喻成“桥”,并赋予一个阶段色彩的名称“现代摩天桥”。
前端开发在本阶段会产生哪些变化呢?
1. 丰富的开发工具
本阶段有很多的前端开发工具供选择,值得推荐的工具主要有:
- Sublime Text
- Atom
- Visual Studio Code
- WebStorm
- Notepad++
2. 兼容主流浏览器
- Internet Explorer
- Mozilla Firefox
- Chrome
- Safari
- Opera
3. 遵行相关标准和规范
- 从 XHTML1.0 过渡到 HTML5 规范
- 从 CSS2.1 规范过渡到 CSS3 规范
- 从支持 javascript 1.5 到 ES6 规范
4. 技术与框架
- YUI
- jQuery
- Backbone
- Zepto
- Angular
- React
- Vue
5. 其他
……
该阶段互联网已发展到相对繁荣阶段,前端领域也产生了大量的组件以及框架和库。
基于智能设备的全栈开发
Android 是什么?
Android是一个基于 Linux 内核的开放源代码移动操作系统。其已成为全球第一大智能手机操作系统,广泛的运用于触屏移动设备。在这里我们根据大家对它的了解以及其本身的中介作用,抽象化的把称为“现代智能大桥”。
前端开发在本阶段会产生哪些变化呢?
1. 基于多平台
前端开发不仅需要基于 Windows 系统、Linux 系统、Mac 系统等桌面端操作系统的网页开发,而且还需要基于 Android 系统、Symbian 系统、iOS 系统、Windows Phone(WP)系统等移动端操作系统的网页开发。
2. 基于多端设备
前端开发不再仅仅针对桌面端进行网页开发,同时也需要针对手机端、iPad 端、TV 端等多端设备进行网页开发。
3. 技术与框架
- HTTP 2.0 协议
- Web VR/AR
- PWA
- React Native
- Nodejs
- Typescript
……
该阶段移动互联网也已发展到相对繁荣阶段,前端相关领域得到了协同发展。前端开发将面临更多的新技术的挑战。
写在最后
本文写到这里就结束了,主要是通过三个虚拟的“桥”简单的梳理了一下前端在不同阶段开式模式的改变。随着互联网的发展,未来前端的开发又会是怎么样的呢?




